あか子です。
当ブログで使っているWordPressテーマは「Luxeritas」です。
シンプルでキレイにまとまっていて、とても気に入っているのですが、1つだけ気になることがありました。
それはスマホで見たときのメニューが目立たないこと。
そこで、アフィンガーのようなミドルメニューをLuxeritasで表示させるようにカスタマイズしました。(ヘッダー型メニューとでもいうのでしょうか)
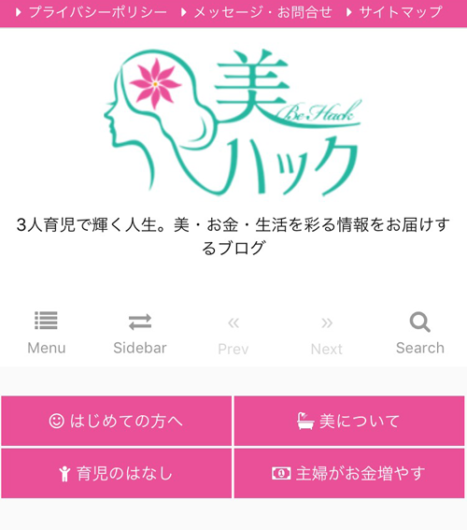
完成形はこのようなものです。

Luxeritasのカスタマイズ方法が少なくて苦労したので、どなたかのお役に立てば…と記事にまとめてみました。
変更する箇所は4つあります。
- function.phpでミドルメニュー設定
- カスタマイザー画面でミドルメニュー作成
- header.phpでミドルメニュー表示
- style.cssで見た目調整
順に説明していきますね!
1.function.phpでミドルメニュー設定
子テーマ内のfunction.phpの一番下に下記コードを追加して保存します。
register_nav_menus( array('sp_middle_menu' => __( 'Middle Menu', 'luxeritas' ) ) );2.カスタマイザー画面でミドルメニュー作成
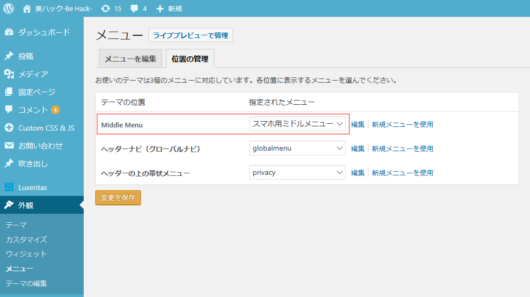
function.phpにコードを追加するとカスタマイザーのメニューにミドルメニューが追加されているはずです。

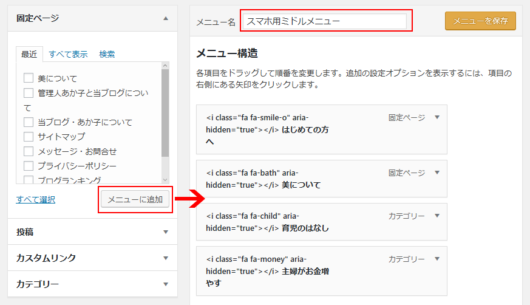
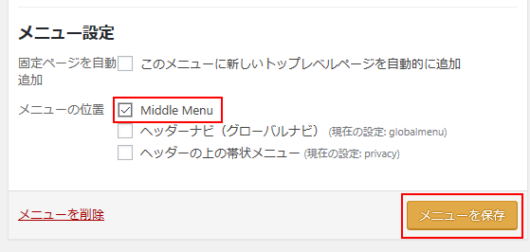
「外観」→「メニュー」のページでミドルメニューに入れる項目を設定します。



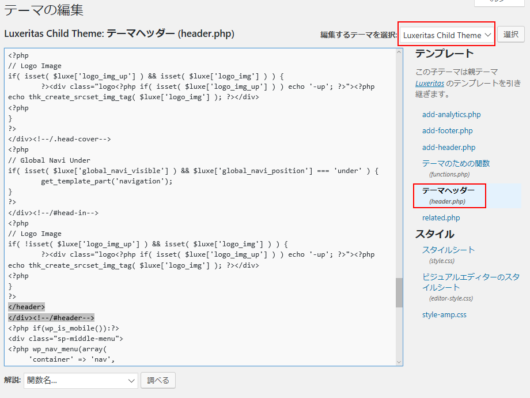
3.header.phpでミドルメニュー表示
次に、作成したミドルメニューを実際に表示させるために、header.phpにコードを追加します。
Luxeritasにはadd-header.phpというファイルが予め用意されていて、ヘッダーに追加したいコードを簡単に入れることが出来るようになっています。
でも今回は、元々あるモバイルメニューの下にミドルメニューを表示させるため、子テーマ内にhdeader.phpを作成して、親テーマのheader.phpから一部コピー・追記する作業をします。
まず、親テーマのheader.phpをまるごとコピーして子テーマ内にアップロードします。
「外観」→「テーマの編集」から子テーマのheader.phpを選択します。

中から、
という一行を探してください。
そのすぐ下に以下のコードを追加します。
<?php if(wp_is_mobile()):?>
<div class="sp-middle-menu">
<?php wp_nav_menu(array(
'container' => 'nav',
'container_class' => 'cf sp-middle',
'menu' => __( 'Middle Menu', 'luxeritas' ),
'menu_class' => 'middle-menu',
'theme_location' => 'sp_middle_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'depth' => 0,
'fallback_cb' => ''
)); ?>
</div>
<?php endif;?>
これで、スマホでミドルメニューが表示されるようになりました。
4.style.cssで見た目調整
この段階では、まだメニューが縦並びのリストのままですから、見た目を調整していきます。
「外観」→「テーマの編集」から子テーマのstyle.cssを選択します。
以下のコードをコピペで使えますが、色などはお好きなに変更してくださいね!
list-style: none;
overflow: hidden;
}
.sp-middle-menu li {
list-style: none;
width: 49.3%;
text-align: center;
height: 40px;
line-height: 40px;
margin: 1px;
background: #e95098;/* 背景色 */
float:left;
}
.sp-middle-menu li a {
display:block;
text-decolation: none;
color: #fff;/* テキスト色 */
}
.sp-middle-menu li a:hover {
text-decolation: none;
background: #e3b3cd;/* メニュー選択時の背景色 */
color: #fff;
}
完成
何度もエラーになりながら完成したのですが、もしもっと上手な方法があったら教えていただけると助かります。
私のように何時間もカスタマイズに時間をかけずに済むように、どなたかの参考になったら嬉しいです。


コメント
コメント一覧 (5件)
わかりやすい情報ありがとうございます。
僕もLuxeritasのテーマを使っていて、スマホのヘッダー画面の表示をカスタマイズしたかったので、すごく助かりました。だいたいはうまくいったのですが、2点だけ質問させてください。
①現状はミドルメニューが縦一列に並んでいます。あか子さんのように(このページの画像にあるように)縦横2列ずつ表示させるには、どうしたらいいでしょうか。
②style.CSSに、このページで書いていただいたコードをコピペする際、必ず「エラーが2か所あり、このまま更新するとサイトが壊れるかもしれません」といった表示が出てきます。実際そのまま更新しても問題はないのですが、あか子さんもこのような表示が出ましたか。
お忙しいところすみません。
HTMLやCSSの知識がまだあまりないので、こうしたわかりやすいカスタマイズ情報があるととてもありがたいです。
城山さん
参考にしていただけて良かったですが、不具合があるようで申し訳ありません。
① 縦一列に並んでいるということは、float: left;が効いていないようですね。
liタグにfloat: left;とwidth: 49.3%;を指定して横に2つのメニューが並ぶようにしています。
(横3つに並べたい場合などは、widhtのパーセンテージを変更すればいいということです)
幅の指定はそのままでしょうか?
② text-decolationのところにエラーが出ていますか?
私の環境だと警告マークのみ出ていますが、問題はありません。
もしくは他の箇所でしょうか?
他のcssとバッティングしている可能性もあったりするかもしれません。
その場合は、優先して効かせるように !important を付ける方法もあります。
たとえば、
float: left !important; という具合です。
私も素人に毛が生えた程度の知識ですが、
また状況を教えていただければ一緒に考えますのでよろしくお願いします。
ミドルメニュー参考になりました、ありがとうございます。
スタイルシートをコピペしたのですが、城山さんのように縦一列に表示されてしまいなんでだろうなー?
とよく見てみるとコメントアウトが閉じられていなかったからうまく表示されなかったようです。
『*/』で閉じることできちんと表示されました。
入山さん
参考にしていただけて書いた甲斐がありました!
わわわっ、そんなミスをしていたんですね(>_<) 申し訳ありません! 教えていただいて、ありがとうございます。
助かりました!無事実装できました!!